What if collaborating with AI may really feel as pure as working with a teammate? That’s what OpenAI’s new characteristic, Canvas, is for! Launched on the 4th day of the 12 Days of OpenAI sequence, Canvas is now out there for all ChatGPT customers. Whether or not you’re crafting a compelling story, debugging advanced code, or exploring new concepts, Canvas brings a side-by-side workspace that adapts seamlessly to your wants. Let’s dive into what makes this device particular.
Canvas—a brand new solution to work with ChatGPT to draft, edit, and get suggestions on writing & code—is now out there to all customers in our 4o mannequin.
It’s totally rolled out on net and the ChatGPT desktop app for Home windows. pic.twitter.com/1MVvmXphZM
— OpenAI (@OpenAI) December 10, 2024
Tips on how to Entry Canvas?
- Log into your ChatGPT account by way of the net interface.
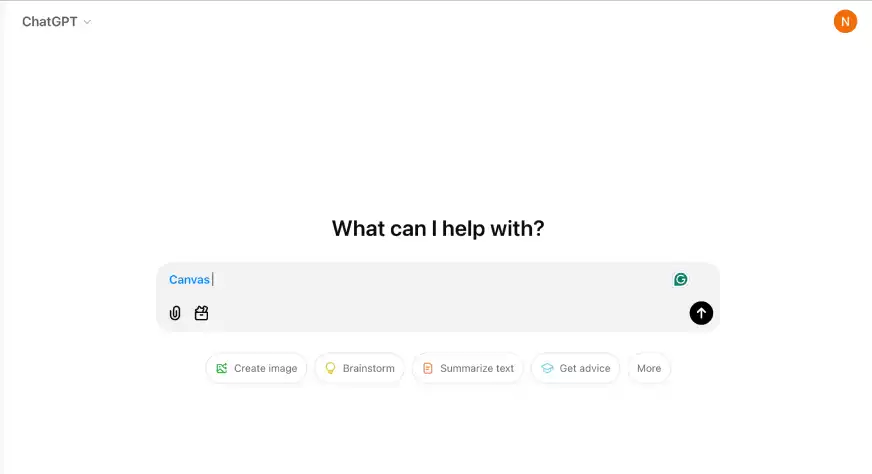
- Within the chat composer, click on on the instruments icon to view all out there instruments.
- Select Canvas from the listing. This may open a brand new workspace the place you can begin creating content material or coding.

Key Options of Canvas
- Large Accessibility: Canvas is now built-in straight into ChatGPT’s primary interface and is accessible to all customers, no matter their subscription plan.
- Python Code Execution: Customers can now run Python code straight inside Canvas, full with textual content or graphical outputs, making certain a seamless coding expertise.
- Integration with Customized GPTs: Canvas is now totally suitable with customized GPTs, empowering builders to make the most of this device’s potential of their tailor-made AI fashions.
I shall be exploring these options within the subsequent part.
Let’s use ChatGPT Canvas
That can assist you get began, listed here are some sensible hands-on examples of how you need to use Canvas:
Large Accessibility
Canvas introduces a split-view format that enables customers to work concurrently with the chat and the doc. This eliminates the litter of edits and revisions within the chat feed, enabling clearer and extra structured interplay.
Instance
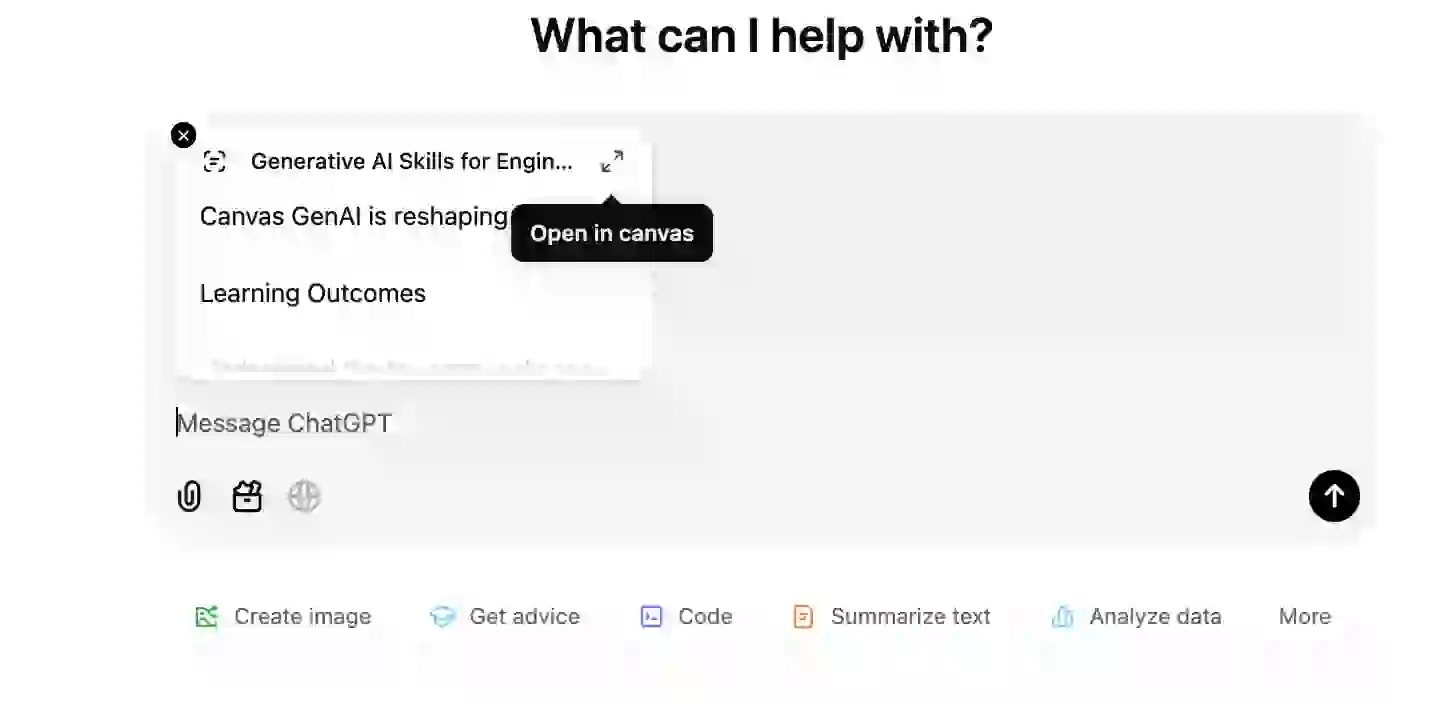
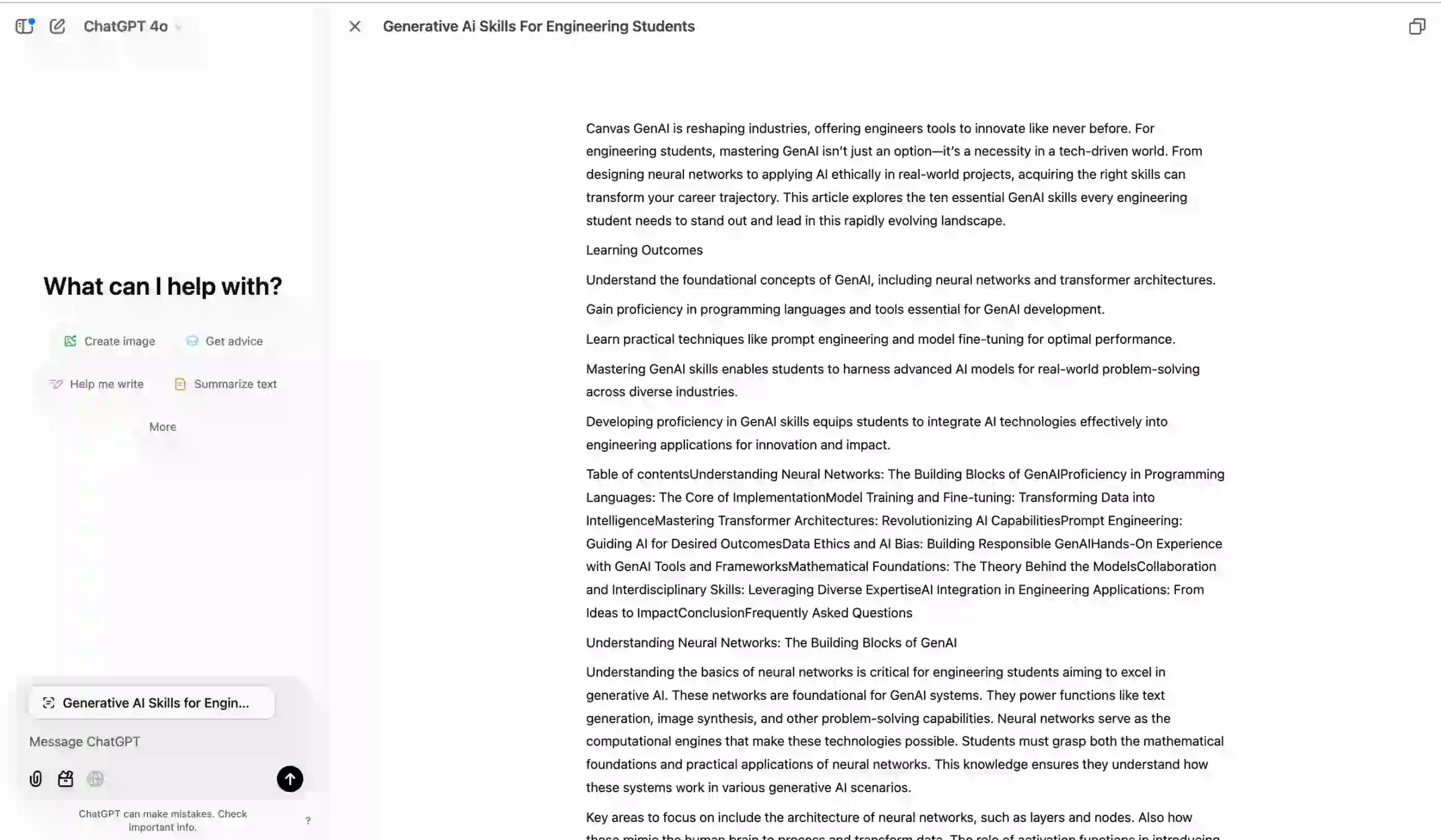
I evaluated my article content material with ChatGPT and used the huge accessibility choice. After pasting my content material within the message window, I expanded the display:

That is how the expanded display seems:

Modifying Instrument
You possibly can edit paperwork straight inside Canvas, apply formatting, and even obtain ideas from ChatGPT in real-time. It’s fairly easy to make use of: copy the article content material, paste it within the message field, open it in Canvas mode, and choose the modifying mode. Add prompts based mostly on the suggestions you want, and Canvas will counsel edits.
Instance
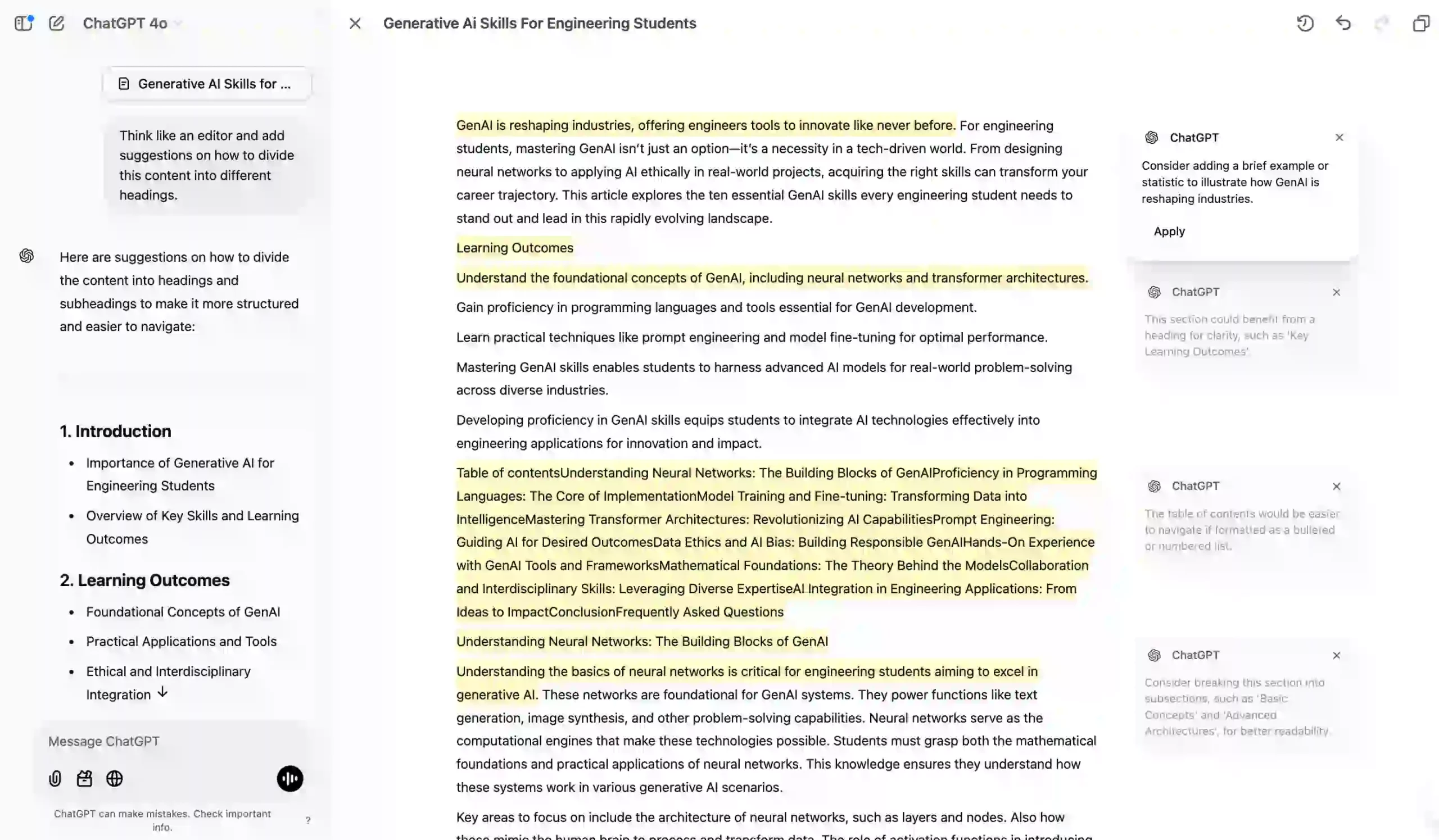
I used a weblog on “Generative AI Skills for Engineering Students” and gave Canvas the next immediate:
Suppose like an editor and add ideas on tips on how to divide this content material into totally different headings. As this text is happening my weblog, counsel what key phrases may be added to enhance its searchablity.
Output:

ChatGPT supplied invaluable ideas straight within the Canvas window. By clicking the Apply button, the adjustments have been integrated seamlessly. This characteristic makes modifying and sustaining formatting a lot simpler, even when transferring content material to Google Docs.
Enhanced Suggestions Mechanism
One standout characteristic is ChatGPT’s means to supply contextual feedback on user-provided textual content. That is notably invaluable for writers in search of detailed suggestions or college students wanting to shine tutorial essays.
Instance
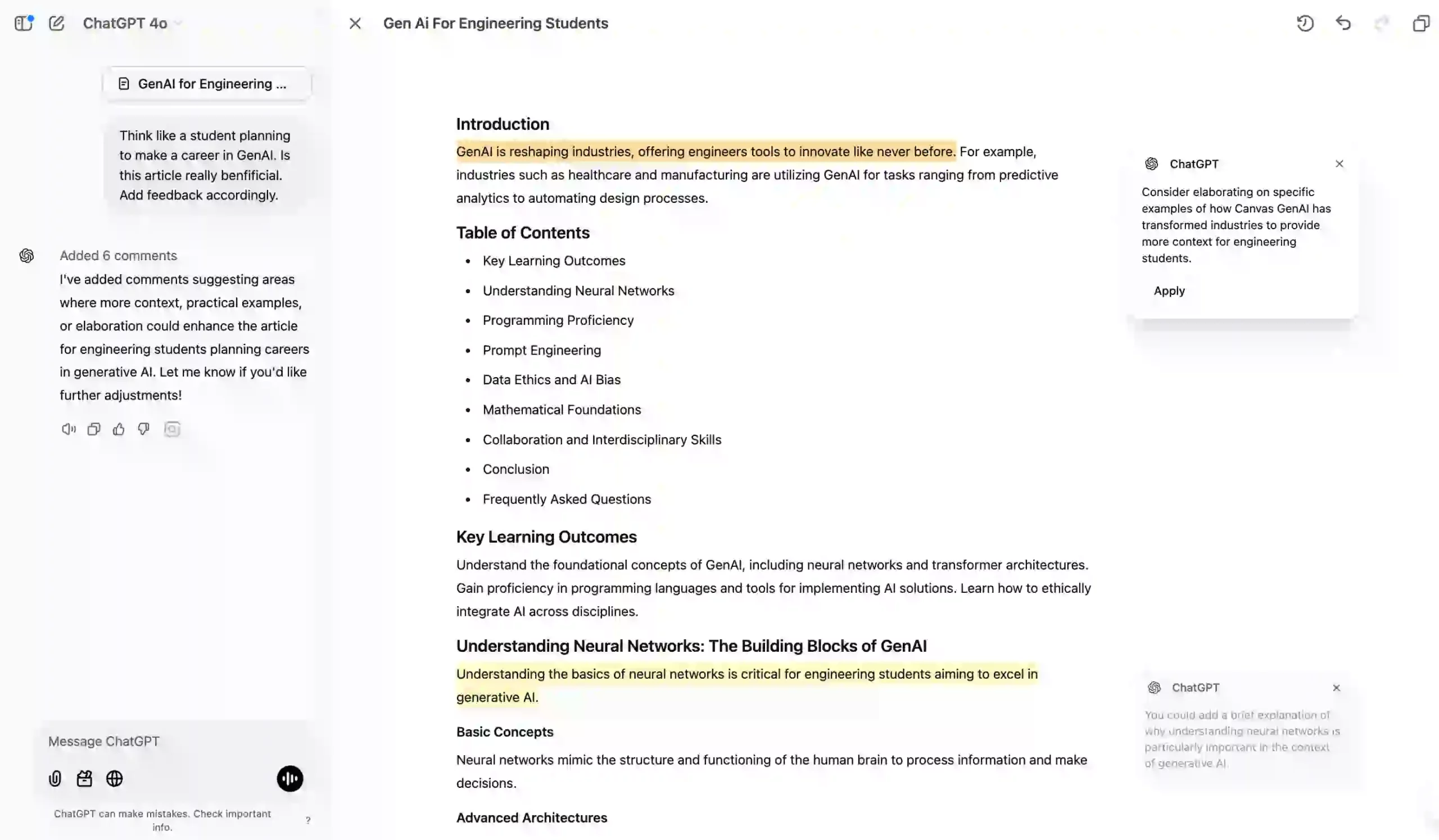
For a similar article, I wished to verify if it coated every little thing a scholar must find out about Generative AI. I requested Canvas:
Suppose like a scholar planning to make a profession in GenAI. Is this text actually benfificial. Add suggestions accordingly.

Canvas supplied invaluable ideas that would assist college students improve their studying expertise.
Coding with Canvas
For programmers, Canvas affords real-time debugging and code execution inside the editor. This contains syntax highlighting, error detection, and visible outputs for information science duties.
Instance
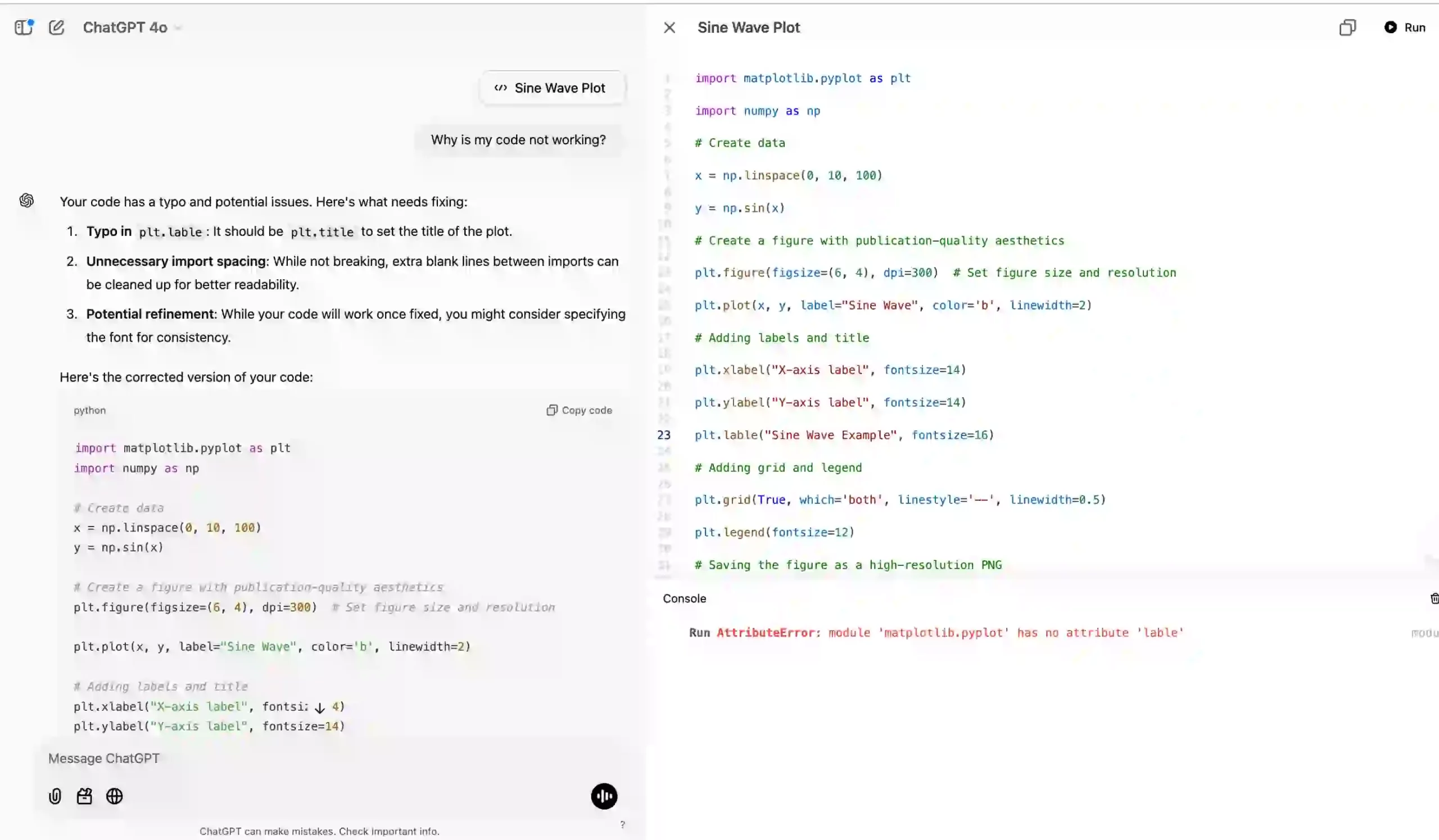
I examined a code snippet with bugs and gave it to Canvas with this immediate:
Why is my code not working?
import matplotlib.pyplot as plt
import numpy as np
# Create information
x = np.linspace(0, 10, 100)
y = np.sin(x)
# Create a determine with publication-quality aesthetics
plt.determine(figsize=(6, 4), dpi=300) # Set determine dimension and backbone
plt.plot(x, y, label="Sine Wave", colour="b", linewidth=2)
# Including labels and title
plt.xlabel("X-axis label", fontsize=14)
plt.ylabel("Y-axis label", fontsize=14)
plt.lable("Sine Wave Example", fontsize=16)
# Including grid and legend
plt.grid(True, which="both", linestyle="--", linewidth=0.5)
plt.legend(fontsize=12)
# Saving the determine as a high-resolution PNG
plt.savefig("sine_wave_figure.png", dpi=300, bbox_inches="tight")
plt.present()
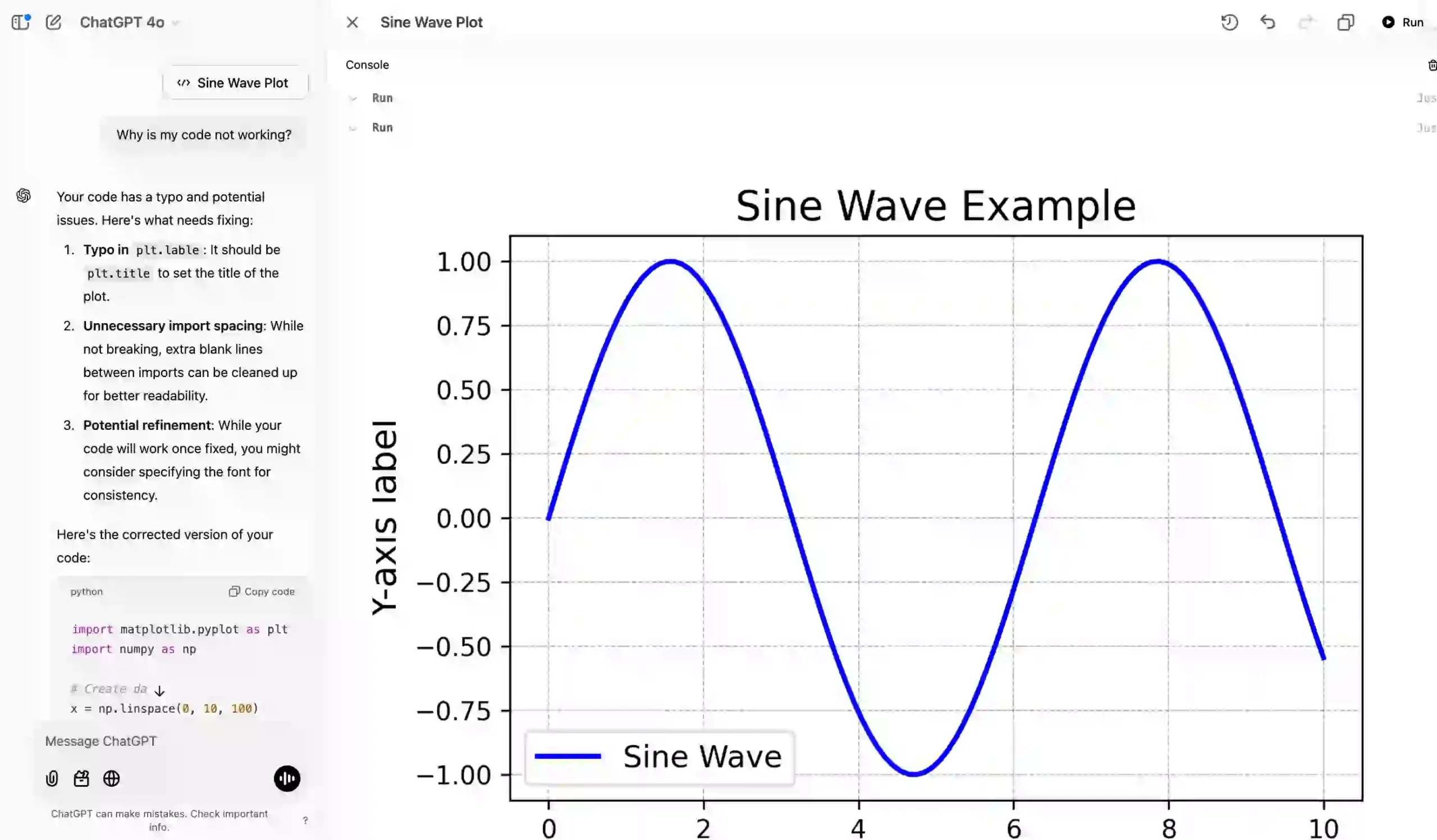
Canvas recognized the bugs and allowed me to repair and run the code on the right-side window. This characteristic is invaluable for coders!

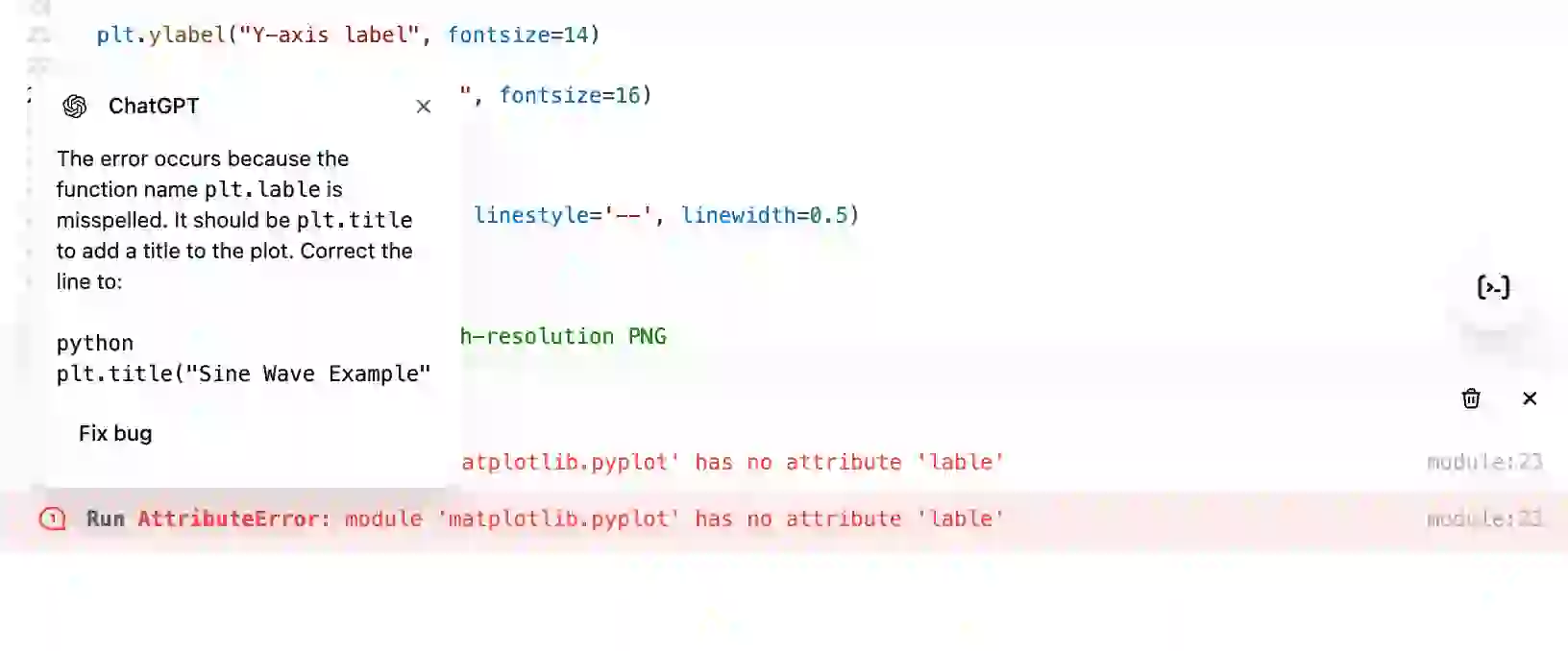
The repair bug choice on Canvas window rewrites all the code line-by-line to make sure there aren’t any errors.
Canvas Edited Code:
import matplotlib.pyplot as plt
import numpy as np
# Create information
x = np.linspace(0, 10, 100)
y = np.sin(x)
# Create a determine with publication-quality aesthetics
plt.determine(figsize=(6, 4), dpi=300) # Set determine dimension and backbone
plt.plot(x, y, label="Sine Wave", colour="b", linewidth=2)
# Including labels and title
plt.xlabel("X-axis label", fontsize=14)
plt.ylabel("Y-axis label", fontsize=14)
plt.title("Sine Wave Example", fontsize=16)
# Including grid and legend
plt.grid(True, which="both", linestyle="--", linewidth=0.5)
plt.legend(fontsize=12)
# Saving the determine as a high-resolution PNG
plt.savefig("sine_wave_figure.png", dpi=300, bbox_inches="tight")
plt.present()Output:

Customized GPTs with Canvas
The combination of Canvas with customized GPTs opens up a brand new scope of potentialities. As a part of this initiative, Canvas will change into a default device for brand spanking new customized GPTs, whereas current GPTs can allow it via their configuration settings.
Earlier OpenAI Launches
What’s Subsequent?
Canvas is a enjoyable and interactive solution to work with AI. It makes engaged on tasks really feel pure and productive, whether or not you’re a author sharpening an article, a coder debugging scripts, or an educator designing classes. OpenAI has made it easy and accessible, encouraging customers to dive in and see what they’ll obtain.
As OpenAI continues to enhance Canvas, it’s clear that is just the start. The device guarantees to develop into an much more important a part of working with AI, making our interactions smoother and simpler.
So why wait?
Discover Canvas, share your experiences with me within the remark part beneath!

